为博客添加Google Friend Connect留言功能
Google新近发布的Friend Connect确实为广大中小网站与博客带来了不小惊喜,只用一段小小的代码,就可以增强网站或者博客的互动能力,为沉寂的空间带来生气。Freind Connect功能强大,其中包括成员菜单、留言、评分等多个Social工具。
最近发现使用最多的还是成员菜单工具。相对显示成员数,本人还是更喜欢互动度较高的留言工具。
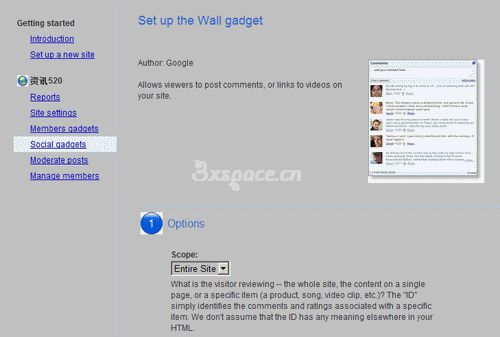
下面就主要说说Freind Connect的留言工具,在Google Friend Connect上面被称为”Social gadgets”(社区化工具),其下的子功能包括Wall gadget、Review/Rate gadget这是两大主要功能,其余的就不提了,其中的Wall gadget也就是留言工具,

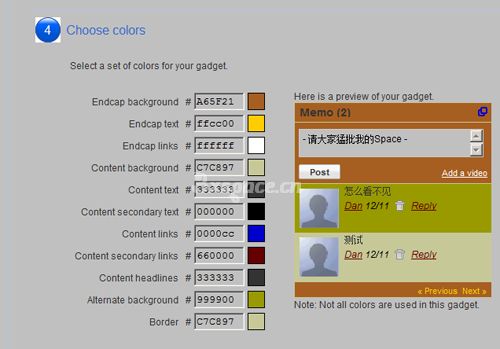
其中可选项目包括是对整站留言还是页面留言或者指定的ID留言,然后自己定义留言栏的样式,宽度、显示数量,颜色都是需要调整的,以符合自己空间的风格,之后点击Generate code产生代码后,就可以粘贴进你的网页了。

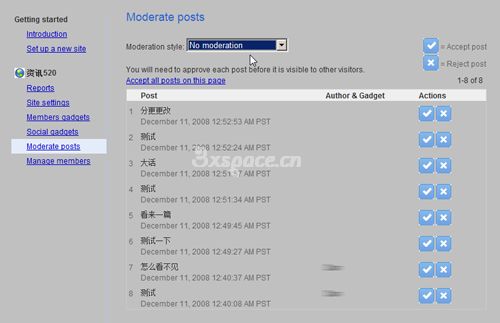
之后还要做的就是进入Moderate posts选项,选择使用审核后显示(Approve pior to display)还是无需审核即显示(No moderation)。

Friend Connect提供功能丰富的gadgets,大家不妨挖掘下其他使用的功能。
给Blogger添加“回复此评论”功能
事先说明,我使用的是 Blogger 模板(Template),而非最新的 Blogger 布局(Layout),所以这些代码都以模板模式出现,请使用布局模式的 Blogger 自行查找 Blogger Help,找到相应的代码。我也会尽量在之后查找相关帮助,进行补充。因为我目前对布局模式很不熟悉。
功能大致是以下思路:
首先,访客会看到文章下面已有的评论内容,比如如下的截图。评论之后有一个小图标,指示了访客,如果想对这个评论发表意见,点击即可。
当访客点击这个图标之后,会自动复制这个评论的作者名字和相关内容(比如本站复制的内容是“@评论者名字 ”),访客粘贴在评论框里即可快速回复指定的评论。这个评论之前的作者名带有链接,点击即可转到指定评论处。
首先需要获取指定评论的作者名字。这个值可以从 Blogger 模板的 <$BlogCommentAuthor$> 取得。但是这个返回值会带有评论者的帐户类型和其他标记,这些内容本不需要,所以用以下代码过滤 HTML 和名字最前面的一个空格。
之后便是复制代码的工作。因为访客可能使用各种各样的浏览器,所以复制函数会很复杂,而我选用了大多数桌面浏览器都支持的 Flash。JavaScript 把需要复制的文字传递给 Flash,随后 Flash 访问系统剪贴板,把需要的内容复制。这个方法来自网络上一位 Blogger 的作品,请阅读他的个人 Blog 了解更多信息。
把获得的信息,比如“@Marcher ”复制到剪贴板后,访客就可以快速地把要回复的评论者名字粘贴在评论框里了。为什么不能直接把内容放在评论框里?这是一个还无法解决的跨域问题,之前的帖子提到过。
这一切看起来顺理成章,但是访客用起来可能会有很大困难。Blogger 还需要就此进行说明;这更让阅读和回复 Blog 成为难事。
<script type="text/javascript">
function rmHTML<$BlogCommentNumber$>() { // 一个以当前评论 ID 为名称组成的函数名,防止重复
var fname = '<$BlogCommentAuthor$>'; // 获取评论者信息,代码中含有英文双引号,所以代码必须使用单引号
var fhtml = fname.replace(/<[^>].*?>/g,""); // 过滤掉信息里的 HTML 标记
var fname = fhtml.replace(/ /,""); // 过滤掉名字最前面一个多余的空格
var content='@<a href="#comment-<$BlogCommentNumber$>">'+fname+'</a> '; // 给名字添加锚点链接
if(copy2Clipboard(content)!=false) alert("已复制。\n粘贴在评论框即可。");
}
</script>
<script type="text/javascript">
function copy2Clipboard(replyThis) {
if (window.clipboardData) {
return(window.clipboardData.setData("Text",replyThis)); // IE 里可以简单地调用 clipboardData.setData 即可复制
} else { // 对于其他浏览器,则调用 Flash 复制功能
var flashcopier = 'flashcopier';
if(!document.getElementById(flashcopier)) {
var divholder = document.createElement('div');
divholder.id = flashcopier;
document.body.appendChild(divholder);
}
document.getElementById(flashcopier).innerHTML = '';
var divinfo = '<embed src="http://src.marcher.com.cn/template/2007/_clipboard.swf" FlashVars="clipboard='+encodeURIComponent(replyThis)+'" width="0" height="0" type="application/x-shockwave-flash"></embed>';
document.getElementById(flashcopier).innerHTML = divinfo;
}
}
</script>
<a href="#" OnClick="rmHTML<$BlogCommentNumber$>();return false;" title="回复此评论">
9个搜索引擎优化的技巧
如果不知道想针对什么进行优化,搜索引擎优化就毫无用处。对某些公司而言,挑选合适的关键字会很简单: 糖果商可能会选择糖果和巧克力及类似词语; 而有些公司的网站可能就困难些: 一家销售多种产品的网上商店应重点突出哪些词语?一家包括众多话题的综合性网站又该如何确定需要关注哪些搜索词语?
原则上,应当根据人们最常搜索哪些词语以及哪些词语与公司关系最密切来进行优化。评估搜索词语人气指数的一个方法 就是使用在线关键字工具,这种工具旨在评估哪些词语搜索时用得最多。谷歌关键字工具和搜索引擎关键字建议工具(SEO Book Keyword Suggestion Tool)可以帮你忙,它们会建议你采用可能不会想到的相关词语。
最终的目的是要针对带来最大流量、与你网站提供的内容关系最密切的词语来进行优化。不管你多么积极主动地寻求优 化,要是针对根本没人往搜索引擎里面输入的词语来优化网站,就不会为网站带来任何流量。所以在做其他任何工作之前,要认真选择几个相关、备受关注的词语来 进行优化。
技巧2:关注标题标签和URL专家们一致认为,标题标签应当是搜索引擎优化工作的重心。搜索引擎把标题标签里面的文字(即出现在浏览器标 签栏里面的文本)当成是网页上最重要的一个元素。由于这个原因,你应当添加上自己的关键字,让网站上的每个标题标签都很独特。有专家建议,应当把这些标签 看成是已出版的几百本书籍的书名,希望潜在顾客能找得到: “如果你给它们都取一模一样的名字,就没人知道它们介绍不同的内容。”
多年前,许多人以为URL结构无关紧要,只有网页的实际内容才非常重要。但如今的搜索引擎认为URL里面的关键字 很重要,其重要性并不亚于网页本身的关键字。虽然大多数发布系统在URL中使用关键字,但仍有一些系统在默认情况下使用简单的URL: 这种URL由数字组成,而不是包含关键字。
因此有必要花点时间让关键字成为URL结构的一部分,一目了然的URL不仅仅有助于搜索引擎理解,还有助于用户理解。
另外,网站上的每个网页都应当只链接至一个URL,多个URL指向一页内容会让搜索引擎犯迷糊。
技巧3:留意别人如何链接至自己的网站 如果有访客链接至自己的网站,一般都会很高兴。但是,要知道的是,有些链接对网站从搜索引擎得到的排名产生的积极影响要比另外一些链接大得多。原因何在?因为搜索引擎考虑到了用来链接至网站的链接锚文本(anchor text)。如果你想提升某个关键字或短语的排名,就要鼓励别人在指向你网站链接的链接锚文本中使用这些关键字,而不是仅仅使用你网站的名称。为了方便,你可以提供希望链接网站使用的实际HTML代码: 许多链接者只会把代码拷贝粘贴到自己网站上,而不是花工夫来定制。
技巧4: 做到拼写正确,必要时有意拼错你的网站、尤其是关键字不能出现拼写错误。比如,拼写错误对eBay卖家来说是个严重问题,可能没有人会来竞买。 而另一方面,有意添加经常被人拼错的某些单词有时会收到意想不到的效果。比方说,约有5%的搜索人员把absinthe(意为“苦艾酒”)拼成 absinth,所以添加这个拼错的单词作为辅助关键字(以补充正确拼写的单词)也许是明智之举。
技巧5:注意Flash的使用使用大量Flash的网站看上去很酷,但搜索引擎并不买账。实际上,网站内容越接近普通文本,就越容易被搜索引擎搜索到。虽说如今的搜索引擎与过去相比更容易处理Flash,但如果你更加关注的是理想的搜索结果,而不是漂亮的界面,那么文本和HTML仍是出路。
技巧6: 抵制重复内容和抄袭最难解决的SEO问题之一就是内容重复问题。别人可能窃取你的工作成果,拿来后重新发布,声称是自己的内容。所有 搜索引擎都不善于识别哪个版本的网页才是原创版本。如果搜索引擎无法识别到底是谁在抄袭谁,那么你很可能会因重复网页而受到惩罚。而且惩罚很严重: 重复网站不会出现在搜索结果中,除非搜索人员点击搜索引擎的链接,以便“重复搜索包含省略结果”,但根本没有人这么做。
为了对付剽窃抄袭,许多网站都有报告侵犯版权的机制(比方说,谷歌Blogger服务就有一个通知系统)。这个过程有些繁琐,但如果能够帮助你取消受到的不公正惩罚,还是完全值得的。
技巧7:使用”关键字云”进行内部链接如果你往自己的主页上放置“关键字云”(word cloud)或“标签云”(tag cloud),指向内容的内部链接就会“照顾自己”。从一个网页链接至你网站内部的另一个网页——不管你用什么办法来实现,都有助于提升你网站在搜索结果中的排名。
另外,向Digg、Reddit和StumbleUpon等各大社交新闻网站提交精选内容,偶尔也会带来潮水般的流量,不过这个方法在很大程度上看运气。另外小心向社交新闻网站提交过多内容,以免被划入垃圾邮件发送者之列。
技巧8: 把质量放在第一位这个道理似乎显而易见,网站内容的质量在任何SEO策略中都必须放在第一位。搜索引擎结果在很大程度上取决于指向 你内容的导入链接有多少,不管这些链接是来自博客、新闻报道,还是来自Digg等社交新闻网站。除非有充分理由吸引访客链接至你的网站,否则你无法得到这 些链接,也就无法提升搜索排名——不管你的关键字出现在主页上的频率有多高。因此,应当写一些内容颇有深度的博客,为目录里面的商品撰写好玩而又别致的宣 传文字,把照片和视频放到网页上。总之,你要使出浑身解数,让自己的网站有别于网上其他成千上万个网站。
专家们给出的关于搜索引擎的最后一则忠告就是: SEO与良好的用户体验或易用性根本不矛盾。有利于用户的几乎总是有利于搜索引擎,所以要使用最优秀的内容、设计和架构来构建最优秀的网站,这样非常有助 于让自己的网站在搜索结果中排名靠前。一定要确保: 无论构建什么样的网站,搜索引擎都容易找得到它,那样你才会脱颖而出。”







